티스토리 블로그 클릭 버튼 만들 때 유의할 점 2가지
티스토리 블로그 글 쓰는 것도 어렵지만 기술적인 부분 코딩과 관련된 것 CSS, HTML 이런 것들이 전 너무 어려워요.
그래서 '티스토리 블로그 한 번 해볼까?'하고 가볍게 도전하려다 멈칫! "아, 안 되겠네"
하며 미루어만 두었죠.
그러다 "월급쟁이 부자들"이라는 곳에서 애드센스에 관련된 블로그 부업강의를 하나 신청해서 듣게 되었어요.
그래도 역시 기술적인 부분은 응용이 어려워요. 공감하시는 분 많으신가요?

오늘은 응용버튼 만들기에 대해 포스팅해보려고 합니다. 완전 생초보 저의 언어로 풀어봅니다;;
그래서 누구에겐 더 어려울 수도 있겠다는 걱정을 앞서하면서... ㅎㅎ
클릭 버튼 만들고 적용하기 Step by Step
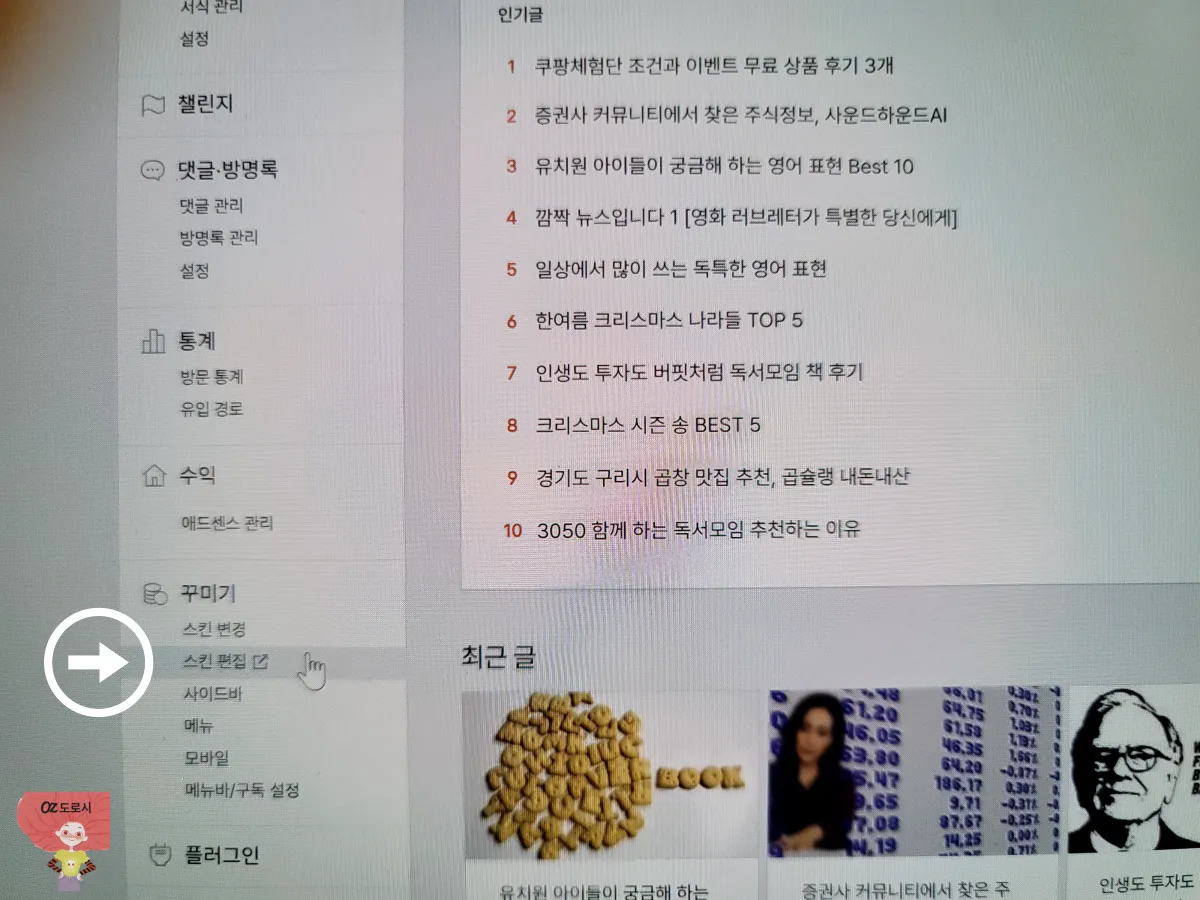
1. 티스토리 스킨 편집을 클릭합니다. ☞ step 1 사진 참조

스킨편집 Html을 클릭하고 들어가시면 또 HTML/ CSS/ 파일업로드가 보입니다.☞ step 2 사진참조
(HTML/ CSS 나란히 있어요. CSS로 들어가셔야 합니다.
저는 HTML에 들어가서 잠깐 길을 잃었다는...)

CSS 들어가서 맨 아래로 내려갑니다. 응용버튼 코드 만들어 CSS에 붙여 넣어줍니다.
코드는 크게 part 1,2,3로 나눌 수 있습니다. ☞ step 3 사진 참조
(제가 만든 코드가 아니라서 공유가 불가능합니다. 안타깝습니다. 죄송;; )



2. star1 background에서 버튼의 색상을 변경할 수 있는데 제가 제공받은 자료는 검은색으로 버튼 색깔이 설정되어 있어 녹색으로 변경해서 만들어 보았습니다.
background ■ 부분에 마우스를 올려두면 색상변환표(?)가 나옵니다.
원하는 녹색으로 색상을 변경, 적용, 확인 누르고 나옵니다.
검은색을 그대로 사용하셔도 됩니다.

3. 블로그 관리, 서식관리에 들어가시면 상단에 서식 쓰기가 보입니다.
클릭하고 들어가서, 서식제목은 응용버튼 이름을 정해주시면 되는데, 저는 도로시 응용버튼 녹색으로 하였습니다.

상단에 있는 기본모드를 클릭하여 HTML 모드(검은색 바탕으로 바뀝니다)로 들어갑니다.
아래 사진에서와 같이 확인/ 취소가 나오면 확인을 선택합니다.
서식이 기본모드에서 HTML로 바뀐다는 안내입니다.

이제 남겨두었던 한 줄 서식코드를 복사해서 HTML에 넣어줍니다.
아래 있는 미리 보기를 눌러봅니다.
(이 사진에는 미리보기가 보이지 않습니다;; 미리 보기는 항상 같은 곳 하단 왼쪽에 있습니다.)

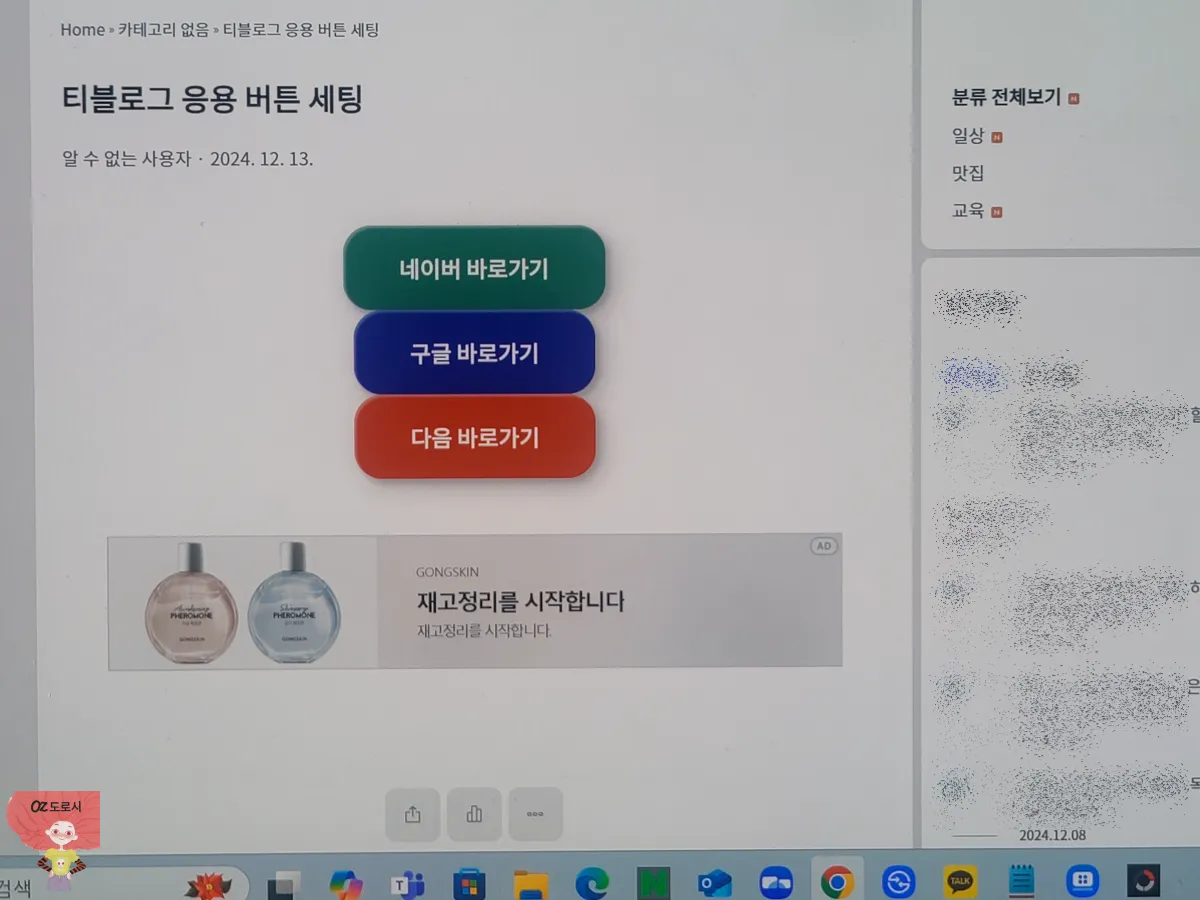
미리 보기를 눌러보시면 이렇게 해당색상 녹색 버튼이 나옵니다.
확인 후 (상단에 오른쪽에 있는 X를 클릭하여) 미리 보기에서 나와 완료를 눌러주고 블로그관리, 글쓰기에 들어갑니다.

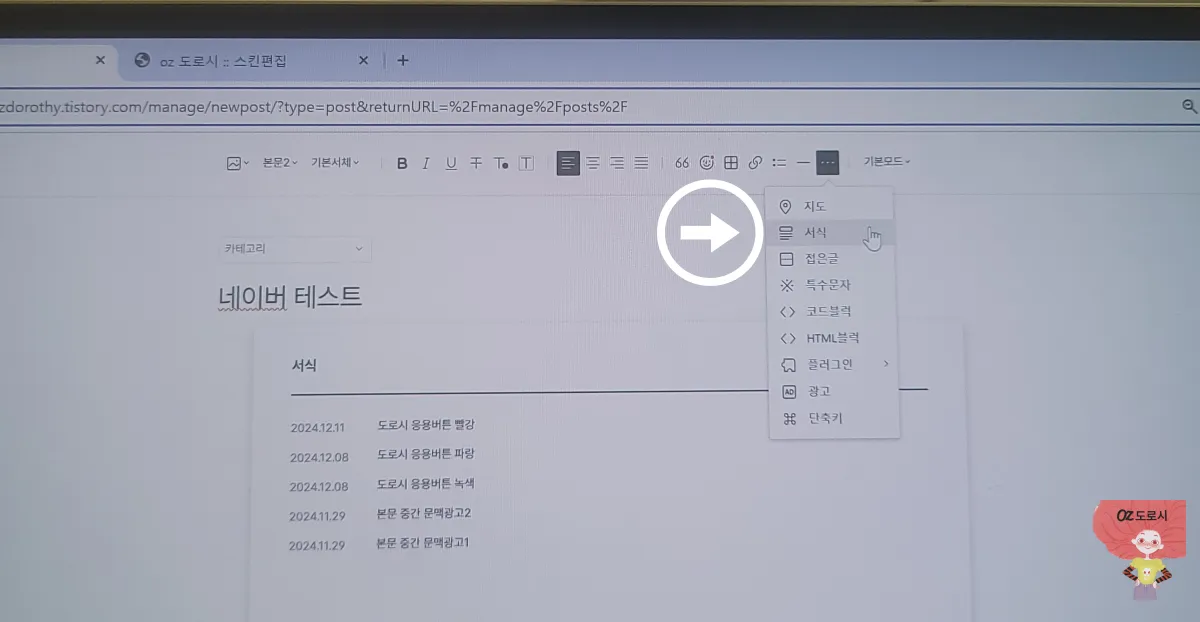
4. 상단 버거바 (점 3개 [... ]) 서식에 들어가서, 응용버튼 중 방금 만든 녹색을 불러옵니다.

글제목은 네이버 테스트로 하였습니다. 텍스트 입력란에 (원하는 대로 저는) 네이버 바로가기라고 씁니다.
상단 링크 서식을 열어 네이버 주소(https://naver.com ) 를 또박또박 입력해서 링크를 만들고 확인을 클릭합니다.

(3번 서식 쓰기 할 때처럼) 아래 미리 보기를 클릭하시면 네이버 바로가기라는 녹색 버튼을 보실 수 있습니다.
반응형 클릭버튼(=응용버튼)이 미리 보기 상태에서는 클릭이 안됩니다. 정상입니다.
5. 이 글 '네이버 테스트'를 비공개 글로 발행해 보겠습니다. 응용버튼 연습용이므로 비공개로 발행합니다. 일반 글쓰기 할 때와 같은 방법으로 하단 오른쪽에 있는 완료를 누르고 저장합니다.

블로그관리, 글관리에 들어가서 방금 비공개로 저장한 글을 확인해 보면 반응형 버튼이 적용되어 있는 것을 볼 수 있어요.
클릭해 보면 네이버 창이 뜹니다.
이런 식으로 다른 색상의 버튼을 추가로 만들 수 있습니다.
다시, 처음부터 1~5번 과정을 반복해 주시면 됩니다.
주의할 점
☞두 번째 응용버튼부터는 안에 있는 모든 숫자도 star1→star 2로 변경해 주셔야 합니다.
이런 식으로 새 버튼을 만들 때마다 숫자는 3, 4... 이렇게 계속 변경해주셔야 합니다.
아주 중요합니다. 이걸 안 하면 같은 색상의 버튼만 계속 만들어집니다.☞또 하나! 코드를 모두 복사해서 한꺼번에 넣어주는 것이 아니고 필요한 부분만 선택복사해서 첫 번째 색상 아래 두 번째, 두 번째 색상 아래 세 번째..., 이런 식으로 붙여 넣고 위에 말씀드린 대로 숫자도 그에 맞게 바꿔줍니다.
제가 본 강의에서는 클릭버튼(=응용버튼) 2개를 만드는 과정을 영상으로 자세히 보여주는데 영상이 없는 관계로 글로 보시는 과정에서 더 혼란스러울 수 있겠다 생각되어 한 개의 응용버튼 만드는 과정을 집중 설명하였습니다.
하나만 정확히 숙지하면 같은 과정을 반복하며 여러 개 만드시면 되니까요.
핵심, Key Point 다시 한번 짚어드립니다.
저를 한참 애먹게 했던 부분입니다.
물론 저와는 다르겠지만, 기억하면 한 번에 끝내실 수 있을 거예요~
- 첫 번째 응용버튼을 만든 후, 다른 색상의 응용버튼을 만들 때는, 코드 안에 숫자도 꼭 함께 변경해 주셔야 합니다. 코드는 필요한 부분을 잘 체크하시고 '복사해서 붙여 넣기' 하십니다.
- 두 번째 코드를 만들 때는 맨 위 코드군(PART 1)과 맨 아래 코드군( PART 3)은 그대로 두시고, ( star1 번호가 있는) PART2 그룹만 복사해서 복사한 PART 2 그룹 아래쪽에 여유를 두고 붙여 넣습니다. 번호를 모두 star1에서 star2로 바꿔줍니다.
정리하며 도움 되는 영상자료 추천
자알~ 설명하려고 나름 노력은 하였는데, 제가 만든 게 아니어서 텍스트와 코드를 보여드릴 수가 없으니...
그럼 왜 이런 글을 쓰는 거야? 하실 수도 있겠는데,
- 시간이 지나면 저도 잊어버릴 수가 있으니 기록을 남기는 게 나쁘지 않겠다는 생각이 들었고,
- 강의를 듣으면서도 "왜 난 안되지" 하시는 저와 같은 누군가는 도움을 받을 수도 있겠다는 생각이 들었어요. 이해력의 차이가 있으니까요.
강의를 보신다면 이해하기가 더 수월하실 텐데... 제가 들은 월부 강의가 아니더라도 한 번 찾아 들어보시면 좋을 거 같아요.
좀 더 쉽게 설명해 드리려고 구글 검색을 하다 보니 <SEO 아레나>님 영상이 pg. 1 맨 위 상단에 '딱' 나와있네요.
혹 필요하신 분은 도움을 받아보셨으면 합니다. 싫으시면 안 보면 되니까 가벼운 맘으로 올려봅니다~ 응용버튼이나 유료구독이 아니더라도 네이버 카페나, 관련 무료 유튜브 영상 등의 자료를 보실 수 있어 추천해 드립니다.
EP 5. 티스토리 반응형 응용 버튼 만들기
▼ SEO아레나에 대해 더 궁금하다면, https://litt.ly/seoarena 문의 : seoarenakr@gmail.com 자세한 내용은 영상을 참고하세요!
contents.premium.naver.com
에효, 저만 힘들었나요? 도움을 준다는 게 쉽지가 않네요. ㅠ
그렇지만 발전하는 나를 기대하며...
오늘도 안녕히...
'일상' 카테고리의 다른 글
| 요즘 크리스마스 선물 어떻게 하시나요, 언박싱의 의미가 없다? (13) | 2024.12.25 |
|---|---|
| 잠자는 동안 숨이 멈춘다고? 수면 무호흡증 무섭구나! (4) | 2024.12.14 |
| 독서모임 책 후기, 인생도 투자도 버핏처럼 (6) | 2024.12.08 |
| 쿠팡체험단 조건과 이벤트 무료 상품 후기 3개 (36) | 2024.12.05 |
| 한여름 크리스마스 나라들 TOP 5 (36) | 2024.12.04 |





댓글